빗썸 거래소의 웹소켓 api를 이용한 비트코인 실시간 체결량 차트를 만들어 봤습니다

웹소켓 API는 HTTP방식 Restful API에 비해 소켓을 한번 연결하면 실시간으로 데이터를 받을 수 있는 장점을 가지고 있습니다. 특히 가격, 체결량, 호가에 대한 정보는 Restful API로 호출하기에는 실시간 호출이 힘들어 웹소켓 방식으로 가져오는 것이 좋습니다.
웹소켓은 실시간으로 데이터를 가져오므로 사실 눈으로 값을 확인해서 거래하기엔 무리가 있습니다. chart.js를 통해서 체결량을 실시간으로 시각화 하고 거래량이 크게 터지거나 하는 상황을 캐치 하는 방법을 생각해 봤습니다.
자바스크립트 소스코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>빗썸 비트코인 실시간 체결량 차트</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<canvas id="myChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
</body>
<script>
$(document).ready(function() {
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: [],
datasets: [{
label: '빗썸 비트코인 체결량',
data: [],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
var socket = new WebSocket("wss://pubwss.bithumb.com/pub/ws");
socket.onopen = function(event) {
socket.send(JSON.stringify({"type": "transaction", "symbols": ["BTC_KRW"]}));
};
socket.onmessage = function(event) {
var data = JSON.parse(event.data);
if (data.type === "transaction" && data.content.list.length > 0) {
var datetime = new Date(data.content.list[0].contDtm);
var label = datetime.getHours() + ":" + datetime.getMinutes() + ":" + datetime.getSeconds();
var volume = data.content.list.reduce((acc, cur) => acc + cur.contQty, 0);
myChart.data.labels.push(label);
myChart.data.datasets[0].data.push(volume);
myChart.update();
if(myChart.data.labels.length > 500){
myChart.data.labels.shift();
}
}
};
});
</script>
</html>데이터 길이가 500이 넘을때 가장 이전 데이터는 하나씩 삭제해주고 있습니다. 차트 range를 더 크게 주실 분들은 length부분을 수정해 주시면 됩니다.
가격 차트랑 함께 보시면 실시간으로 체결량이 늘어나는 부분을 포착할 수 있고 매수 타이밍을 잡는데 도움이 될것으로 생각합니다.
현재 소스를 그대로 복사하셔서 메모장에 붙여넣기 하시고 다른 이름으로 저장 버튼을 누르시고 '모든파일'로 변경 후 확장자를 html로 바꾸시면 웹페이지로 확인도 가능합니다
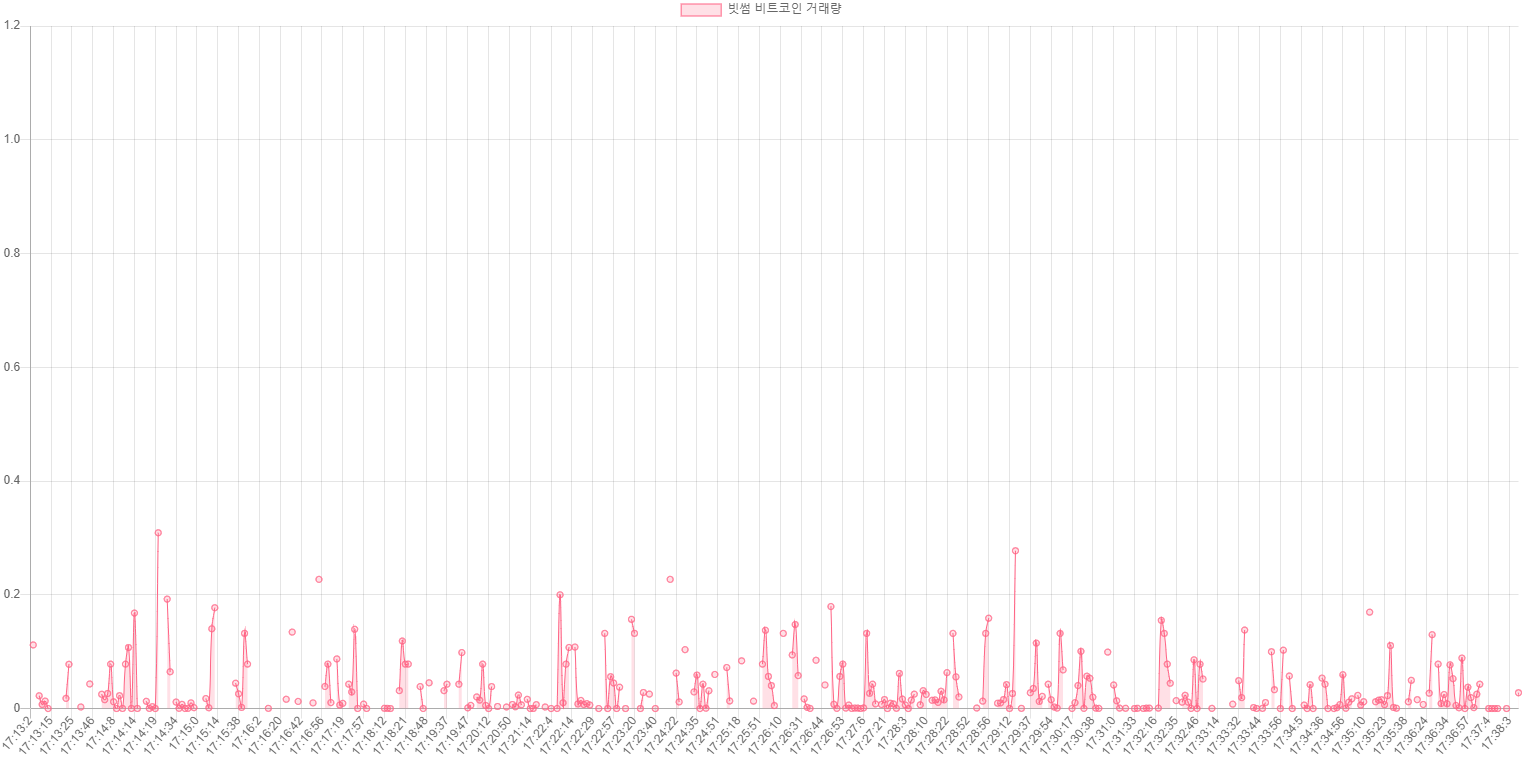
실행결과
현재 시각화 차트를 좀 더 발전시켜서 앞으로 조금 발전된 버전으로 만들어볼 계획입니다.
감사합니다.
반응형
'개발' 카테고리의 다른 글
| [javascript/html] MBTI 테스트 페이지 만들기 (0) | 2023.07.24 |
|---|---|
| [javascript/chatgpt] Chat GPT 도움받아 지렁이게임 만들기 (0) | 2023.03.28 |
| [javascript] HighChart를 이용한 트리맵 구현 (0) | 2023.03.19 |
| 구글서치콘솔 Indexing API 사용하여 페이지 색인 대량등록 (2) | 2023.03.18 |
| [javascript] 빗썸 비트코인 최근 100일 가격 가중치 구하기 (0) | 2023.03.17 |



