Highchart를 이용한 트리맵 구현 예제 입니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/series-label.js"></script>
<script src="https://code.highcharts.com/modules/treemap.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
</head>
<body>
<div id="container" style="width: 100%; height: 400px;"></div>
<script>
Highcharts.chart('container', {
series: [{
type: "treemap",
layoutAlgorithm: 'squarified',
allowDrillToNode: true,
animationLimit: 1000,
dataLabels: {
enabled: false
},
levelIsConstant: false,
levels: [{
level: 1,
dataLabels: {
enabled: true
},
borderWidth: 3
}],
data: [{
id: 'A',
name: 'Parent Node 1',
color: "#00FF00"
}, {
id: 'B',
name: 'Child Node 1',
parent: 'A',
value: 5,
color: "#0000FF"
}, {
id: 'C',
name: 'Child Node 2',
parent: 'A',
value: 5,
color: "#FFFF00"
}, {
id: 'D',
name: 'Parent Node 2',
color: "#00FFFF"
}, {
id: 'E',
name: 'Child Node 3',
parent: 'D',
value: 5,
color: "#FF00FF"
}, {
id: 'F',
name: 'Child Node 4',
parent: 'D',
value: 5,
color: "#FF0000"
}]
}],
title: {
text: 'My Tree Map'
}
});
</script>
</body>
</html>사실 html css와 자바스크립트 정도만으로도 구현이 가능하겠지만.. Highchart를 사용하시는 분들께는 그래도 나름 유용할것 같습니다.
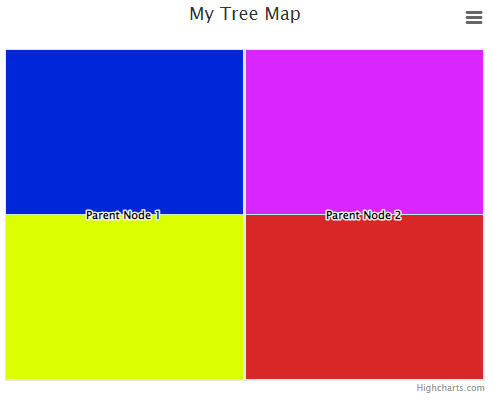
실행결과

감사합니다
반응형
'개발' 카테고리의 다른 글
| [javascript/chatgpt] Chat GPT 도움받아 지렁이게임 만들기 (0) | 2023.03.28 |
|---|---|
| [javascript] 웹소켓 api를 이용한 빗썸 거래소 비트코인 실시간 체결량차트 (0) | 2023.03.23 |
| 구글서치콘솔 Indexing API 사용하여 페이지 색인 대량등록 (2) | 2023.03.18 |
| [javascript] 빗썸 비트코인 최근 100일 가격 가중치 구하기 (0) | 2023.03.17 |
| [javascript] 빗썸 비트코인 가격 웹소켓으로 실시간 가져오기 (0) | 2023.03.17 |



